1.
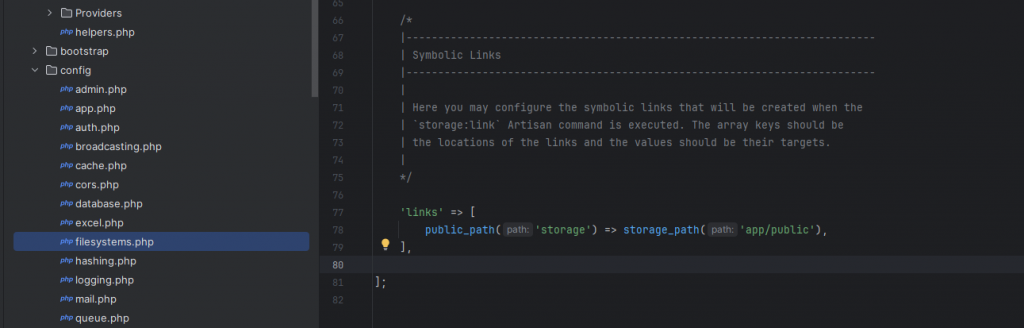
php artisan storage:linkhttp访问的是public文件夹下的内容
上传的文件夹在storage中
storage创建一个快捷方式在public里面,外部就可以直接通过这个快捷方式找到真正的storage了

2.
导入插件

或
your-heart.top/file/dcat_excel批量上传插件.gz
3.使用
protected function grid(){
return Grid::make(new TmToilet(), function (Grid $grid) {
$grid->tools('<a target="_blank" href="/批量导入模板.xlsx " class="btn btn-primary btn-outline">
<i class="feather icon-plus"></i><span class="d-none d-sm-inline"> 批量导入模板</span>
</a >');
$grid->tools(function (Grid\Tools $tools) {
$tools->append(new memberModal());
});
//---------其他逻辑修改插件里的处理逻辑等
数据模型名,对应的列名

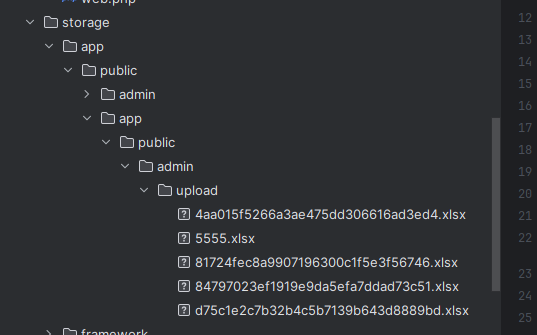
注意修改上传目录和读取目录


防止链接丢失
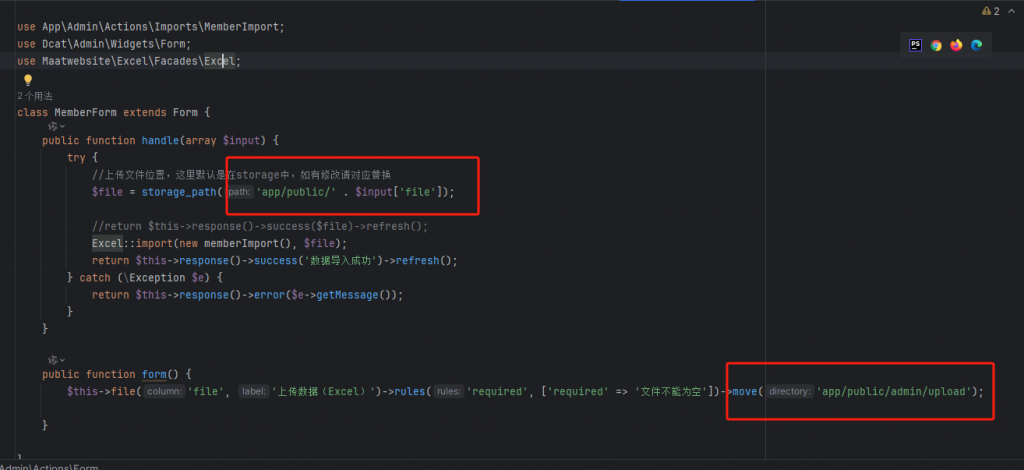
app\Admin\Actions\Form\MemberForm.php
※压缩包里 没有$file=”;这一句,可能会因为缓存问题而报错
<?php
namespace App\Admin\Actions\Form;
use App\Admin\Actions\Imports\MemberImport;
use Dcat\Admin\Widgets\Form;
use Maatwebsite\Excel\Facades\Excel;
class MemberForm extends Form {
public function handle(array $input) {
try {
//上传文件位置,这里默认是在storage中,如有修改请对应替换
$file = storage_path('app/public/' . $input['file']);
Excel::import(new memberImport(), $file);
$file='';
return $this->response()->success('数据导入成功')->refresh();
} catch (\Exception $e) {
return $this->response()->error($e->getMessage());
}
}
public function form() {
$this->file('file', '上传数据(Excel)')->rules('required', ['required' => '文件不能为空'])->move('app/public/admin/upload');
}
}
app\Admin\Actions\Imports\MemberImport.php
<?php
namespace App\Admin\Actions\Imports;
use App\Models\TmToilet;
use Maatwebsite\Excel\Concerns\ToModel;
use Maatwebsite\Excel\Concerns\WithStartRow;
class MemberImport implements ToModel, WithStartRow{
/**
* @param array $row
*
* @return \Illuminate\Database\Eloquent\Model|null
*/
public function model(array $row) {
// 0代表的是第一列 以此类推
// $row 是每一行的数据
// 查询是否存在,存在就不写入
// $ListText = ListText::where('name', '=', $row[0])->first();
if ($row[1] == ''
&& $row[2] == ''
&& $row[3] == ''
&& $row[4] == ''
&& $row[5] == ''
&& $row[6] == ''
&& $row[7] == ''
&& $row[8] == ''
) {
return null;
}
if($row[4]=='乡镇'){
return null; //标题行不导入
}
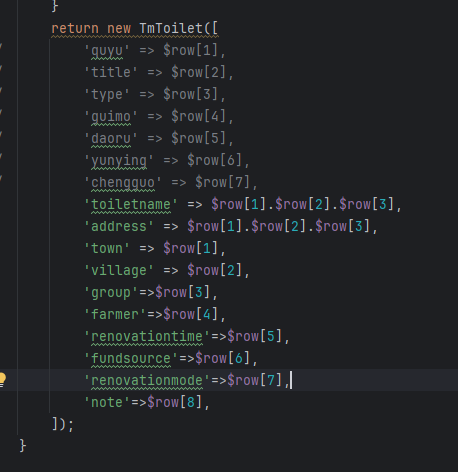
return new TmToilet([
'toiletname' => $row[1].$row[2].$row[3],
'address' => $row[1].$row[2].$row[3],
'town' => $row[1],
'village' => $row[2],
'group'=>$row[3],
'farmer'=>$row[4],
'renovationtime'=>$row[5],
'fundsource'=>$row[6],
'renovationmode'=>$row[7],
'note'=>$row[8],
]);
}
/**
* 从第几行开始处理数据 就是不处理标题
* @return int
*/
public function startRow(): int {
return 2;
}
/**
* @author cjg
* rules()方法期望返回一个带有 Laravel 验证规则的数组。
*/
public function rules(): array
{
return [
// Can also use callback validation rules
'0' => function ($attribute, $value, $onFailure) {
},
'1' => function ($attribute, $value, $onFailure) {
if ($value != '备注' && !$value) {
$onFailure('备注不能为空');
}
},
];
}
}
app\Admin\Actions\Modal\memberModal.php
<?php
namespace App\Admin\Actions\Modal;
use App\Admin\Actions\Form\MemberForm;
use Dcat\Admin\Admin;
use Dcat\Admin\Grid\Tools\AbstractTool;
use Dcat\Admin\Traits\HasPermissions;
use Illuminate\Contracts\Auth\Authenticatable;
use Illuminate\Database\Eloquent\Model;
class memberModal extends AbstractTool {
/**
* @return string
*/
protected $title = 'Title';
public function render() {
$id = "reset-pwd-{$this->getKey()}";
// 模态窗
$this->modal($id);
return <<<HTML
<span class="grid-expand" data-toggle="modal" data-target="#{$id}">
<a href="javascript:void(0)"><button class="btn btn-outline-info ">上传Excel并导入数据</button></a>
</span>
HTML;
}
protected function modal($id) {
$form = new memberForm();
Admin::script('Dcat.onPjaxComplete(function () {
$(".modal-backdrop").remove();
$("body").removeClass("modal-open");
}, true)');
// 通过 Admin::html 方法设置模态窗HTML
Admin::html(
<<<HTML
<div class="modal fade" id="{$id}">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">导入数据</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
{$form->render()}
</div>
</div>
</div>
</div>
HTML
);
}
/**
* @param Model|Authenticatable|HasPermissions|null $user
*
* @return bool
*/
protected function authorize($user): bool {
return true;
}
/**
* @return array
*/
protected function parameters() {
return [];
}
}